很多独立站卖家经常会面临一个问题:站内访问量很大,转化却不多。
出现这个问题的原因大多是因为独立站页面设计优化不足。好的页面设计能增强与消费者的互动,并在第一眼就让消费者留下深刻印象,从而带来高转化。
如何更精准的优化独立站页面(包括PC端和移动端)?以Shoptop的合作客户独立站为例,从主页、导航栏、产品详情页等方面,一一为大家讲解。
主页
主页是消费者进入网站后第一个看到的页面,因此主页的设计至关重要。
在主页中,尽量多的向消费者传达产品信息,可以按照用户偏好和产品分类展示信息,让消费者能快速找到自己想要购买的商品。或者在主页中推荐畅销商品,来激发并引导用户了解更多的商品。
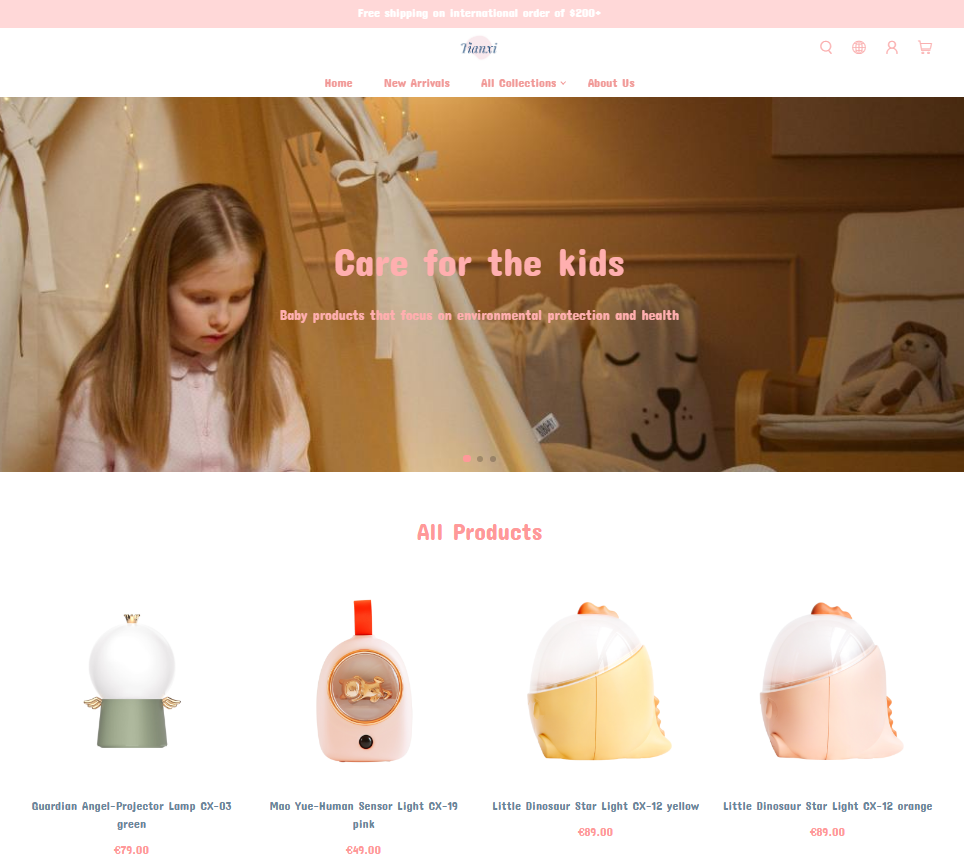
Shoptop客户案例tianxi.ishoptop.com
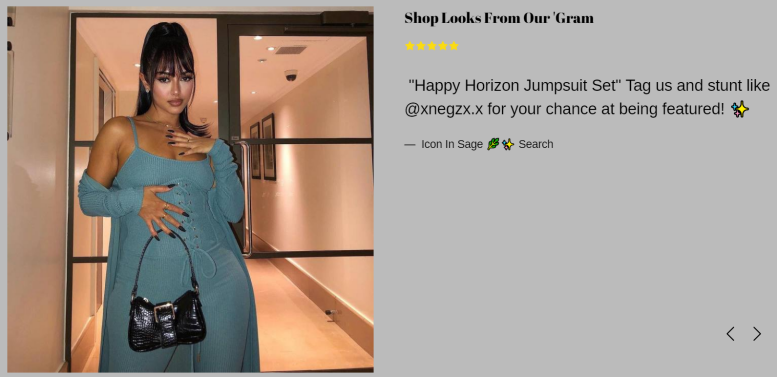
主页中还可添加消费者的带图评论,增强消费者对商品的信任度与好感度。
Shoptop客户案例:fashionnora.ishoptop.com
移动端的主页展示,一个屏幕尽量展示2个以上的产品分类,不仅视觉上更清晰美观,也方便消费者查找购物。
Shoptop客户案例:tianxi.ishoptop.com
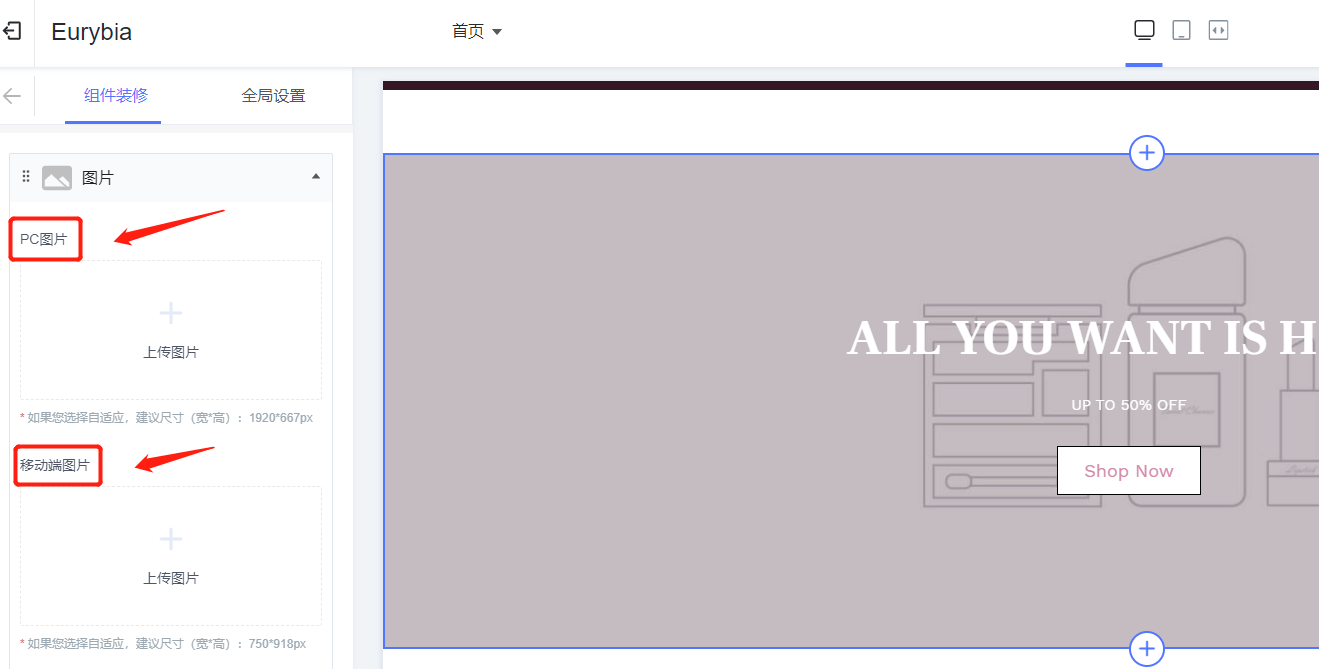
Shoptop系统后台提供了多行业风格精美的店铺装修模板,层次设计分明,产品介绍突出,可以一键免费套用。同时上新编辑器2.0版本,让卖家可以个性化添加展示信息。
Shoptop系统后台开发了移动端友好装修编辑器,支持针对移动端,个性化设置字体大小、图片列表展示效果等。
Shoptop店铺装修后台
导航栏
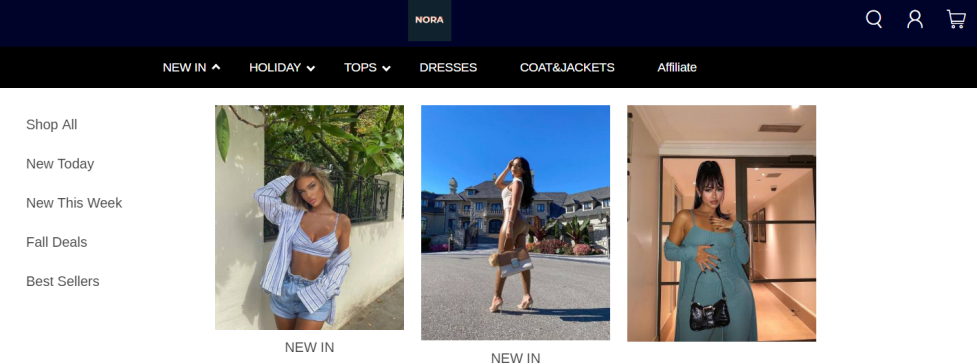
导航栏一般展示在店铺页头位置,是独立站页面设计中很重要的一个板块,可以向消费者展示店铺中所有商品信息。
独立站的导航栏一般包括Shop、Product、About us、Blog等内容,在做内容细分时,标签文字要简洁易懂,确保消费者一眼能看懂并找到自己想查询的内容。
同时在导航栏中还可以配备搜索功能,节省消费者查询时间成本。
Shoptop客户案例:fashionnora.ishoptop.com
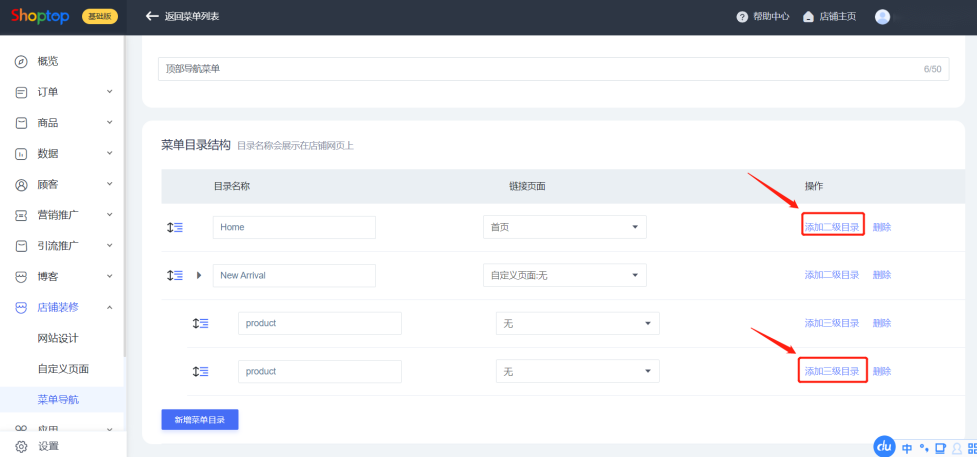
Shoptop后台的店铺装修编辑器提供了页头菜单导航栏设置,最多可以设置三级目录,帮助品类繁多的卖家细化商品分类,让消费者能更准确地找到需要的商品。
Shoptop店铺装修后台
产品详情页
产品详情页的设计优化涉及到多方面,包括产品图片、产品标题等。
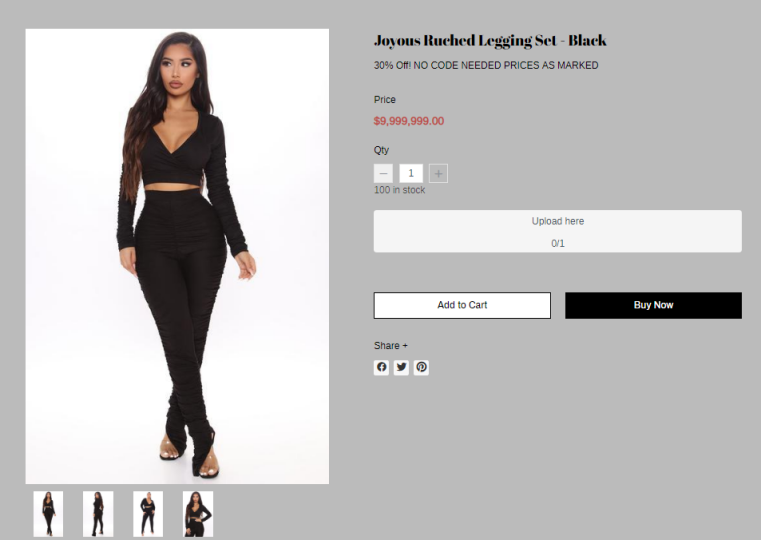
产品图片要高清精美,不仅能向消费者展示外观功能,还要创造购物氛围,吸引消费者联想购买使用后的感受。
另外在展示区域,不仅要有完整高清的主图,还要有其他角度展示的缩略图片或细节放大图,有助于用户全方位了解商品。
产品标题要简练,可以是款式辨识+产品核心词,不宜太长。
Shoptop客户案例:fashionnora.ishoptop.com
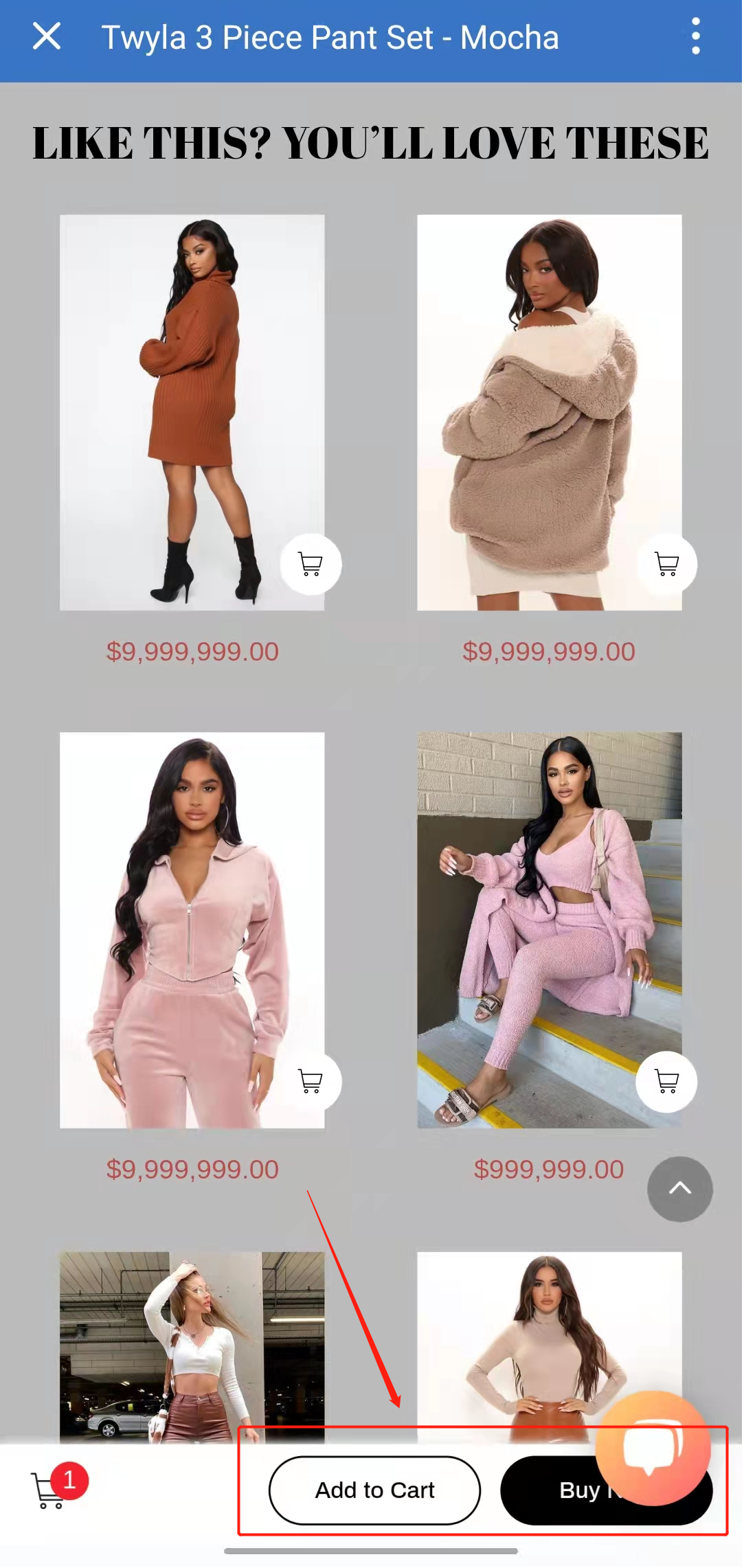
产品详情页中同时要附上产品规格信息,以便消费者了解全部的产品信息。同时也可以增加推荐“相关商品”,引导消费。
在移动端的产品详情页中,购买相关按钮 ADD TO CART/BUY NOW要总保持在屏幕正下方,方便消费者随时加购。
Shoptop客户案例:fashionnora.ishoptop.com
以上就是独立站页面设计需要关注的几个要点,卖家应尽量在简洁的页面中增大产品的有效曝光,要始终从消费者视角出发,不断优化购物体验流程,提升独立站的留存和转化率。












 沪公网安备 31010402009100号
沪公网安备 31010402009100号